こんにちは、まっさん(@Tera_Msaki)です。
この記事は Android スマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Java での開発経験、XML 構文規則、Android のアプリ開発経験がある方を対象としています。
Android のアプリ開発でお役にたててれば、嬉しいです。
(これから Android のアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
TextView をカスタムフォント+グラデーション表示で
リッチな TextView を実装する
TextView は文字を表示するコンポーネントタイプの View です。
標準フォントとして、DEFAULT、DEFAULT_BOLD、SANS_SERIF、SERIF、MONOSPACE、スタイルとして、NORMAL、BOLD、ITALIC、BOLD_ITALIC が用意されています。
文字の色は、textColor で指定しますが、単色しか指定できません。
今回は、カスタムフォントを使用したり、文字の色はグラデーションで表示するなど、リッチな TextView の実装を説明します。
カスタムフォント
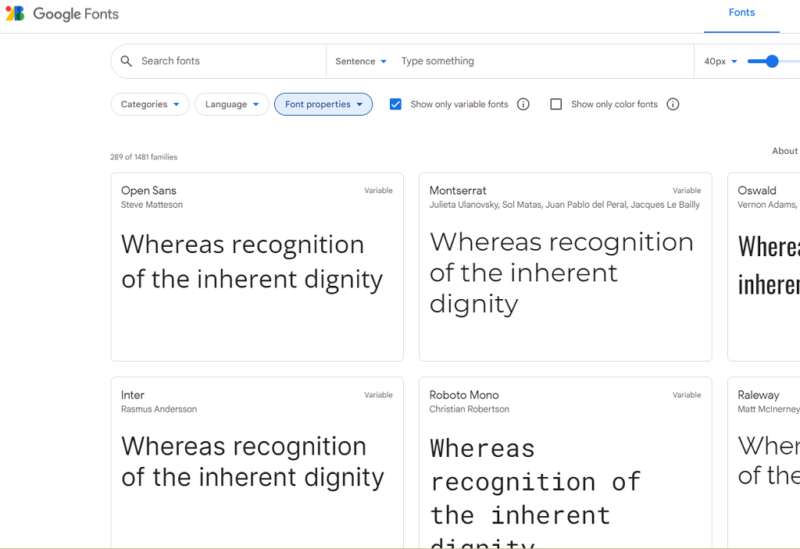
カスタムフォントは、Google Fonts からダウンロードできます。
ダウンロードしてきた TTFファイル( TrueType フォント)を、Android Studio のプロジェクトに追加するだけで、カスタムフォントを使用することができます。
カスタムフォントのダウンロード
Google Fonts で使用するカスタムフォントを選択して、ダウンロードします。
ダウンロードしたファイルは圧縮されていますので、使用するスタイルの TTFファイルを解凍します。
フォントによっては、VariableFont が含まれている場合もあります。
VariableFont は、コードからスタイルを変更することができます。
注意点としては、解凍したファイル名は、大文字などAndroid Studioで扱えない文字が含まれていますので、ファイル名に変更してください。

カスタムフォントを Android Studio のプロジェクトに追加
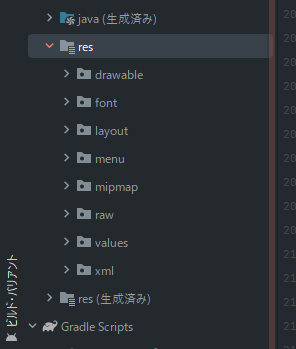
リソース( res )にフォント用のフォルダを追加します。

font フォルダに解凍した TTFファイル を貼り付けます。

カスタムフォントの使用
レイアウト定義ファイルの TextView の fontFamily に追加したカスタムフォントを指定できるようになります。
:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/customfont"/>
:グラデーション表示
文字のグラデーション表示は、Shader を使用します。
Shader には、LinearGradient、RadialGradient、SweepGradient などがあり、今回は、中心点と半径から円形のグラデーションする RadialGradient を使用しました。
private final SimpleDateFormat MMSS = new SimpleDateFormat("m''ss", Locale.getDefault());
private final int[] margins = {0,0};
private long limit;
:
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment, container, false);
:
TextView counter = view.findViewById(R.id.counter);
:
counter.setText(MMSS.format(limit));
if (margins[0] == 0) {
// センタリング
counter.measure(0,0);
counter.getLocationOnScreen(margins);
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) counter.getLayoutParams();
layoutParams.removeRule(RelativeLayout.CENTER_HORIZONTAL);
layoutParams.setMargins(margins[0] - (counter.getMeasuredWidth() / 2), 0, 0, 0);
// グラデーション
Shader shader = new RadialGradient(
counter.getMeasuredWidth() / 2.0f, counter.getMeasuredHeight(), counter.getMeasuredWidth() / 2.0f,
context.getColor(R.color.yellow), context.getColor(R.color.red), Shader.TileMode.CLAMP);
counter.getPaint().setShader(shader);
}
:
return view;
}
TextView を中央に表示して、表示内容を更新する必要があったので、表示を少し細工する必要がありました。
使用するカスタムフォントが等幅フォントでないため、layout_centerHorizontal で中央表示すると、表示内容を更新する度に表示位置がズレるため、初回表示後に、layout_centerHorizontal を無効化、
Margin を指定して、表示位置を固定しています。
RadialGradient で中心点と半径を指定する必要がありますので、初回表示後の TextView の幅、高さを取得して、計算します。
今回は、ここまでです。
参考:XMLフォント
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めての Android のアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、Java や C# などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、
かなりの時間がかかりますので、オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適かと、
まずは無料相談から♪

未経験者からプログラマーを目指すのに最適かと、
まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています、
お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適かと、
まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪





コメント欄