この記事は Androidスマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Java での開発経験、XML構文規則、Android のアプリ開発経験がある方を対象としています。
Android のアプリ開発でお役にたててれば、嬉しいです。
(これから Android のアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
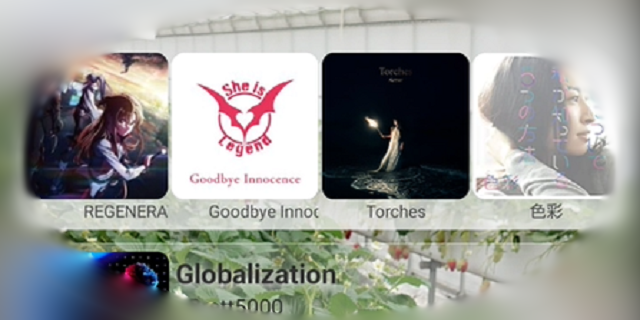
ImageViewで表示する画像の四隅を丸くする
Google Pixel Tabletを使っているなら、カバーはやっぱり、これで決まりでしょう💛
<ポイント
Andorid アプリの開発で、画像を表示する際に使用する ImageView。表示したイメージの四隅のカドが気になります。今回は、CardView を使って、ImageView の四隅のカドを、丸く表示する方法について、紹介します。
CardView
CardView はカード形式で情報を表示するための特殊なビューで、CardView 内のコンポーネントは、CardView で定義している修飾の影響を受けます。
このため、CardView の四隅を丸く定義することで、CardView 内のコンポーネントの四隅を丸く表示できます。
CardView を使用する場合、モジュールの build.gradle に依存関係を追加します。
:
dependencies {
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'androidx.cardview:cardview:1.0.0'
:
}レイアウトXML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:orientation="vertical"
tools:ignore="UselessParent">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
app:cardElevation="0dp">
<ImageView
android:id="@+id/image"
android:layout_width="96dp"
android:layout_height="96dp"
android:scaleType="center"
tools:ignore="ContentDescription"/>
</androidx.cardview.widget.CardView>
<TextView
android:id="@+id/name"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="11sp"/>
</LinearLayout>
</LinearLayout>CardView 内のコンポーネントとして、ImageViw を定義しています。
CardView の修飾の定義として、cardCornerRadius で四隅を丸くする半径と、cardElevation で浮かび上がらして表示する高さを指定します。
今回は、ここまでです。
ImageViewの四隅を丸く表示している Androidアプリです。
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めての Android のアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、Java や C# などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、
かなりの時間がかかりますので、オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適かと、
まずは無料相談から♪

未経験者からプログラマーを目指すのに最適かと、
まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています、
お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適かと、
まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪






コメント欄