こんにちは、まっさん(@Tera_Msaki)です。
この記事は Android スマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Java での開発経験、XML 構文規則、Android のアプリ開発経験がある方を対象としています。
Android のアプリ開発でお役にたててれば、嬉しいです。
(これから Android のアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
音量ボリュームの調整のような設定値を操作するGUIスライダーを実装する
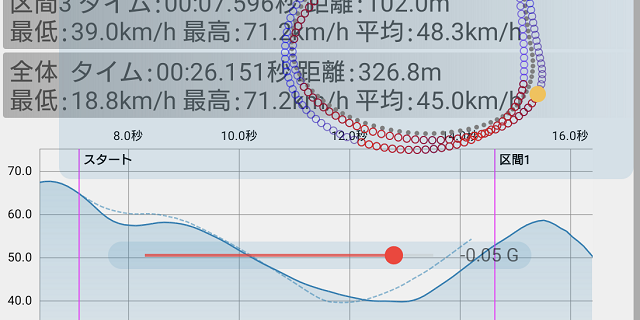
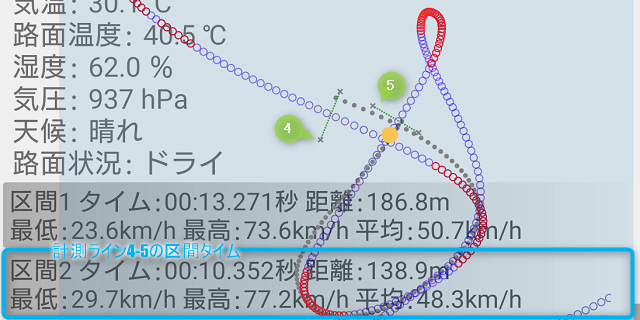
下記の動画は、GPS 走行解析アプリ(Archive Pro)の減速区間を判定する減速G の指定をスライダーで操作している動画です。
スライダーを左右に操作することで、減速区間を判定する減速G を増減させて、走行軌跡の減速区間を再表示しています。
GUIスライダーの実装
◎ポイント
スライダー本体は、SeekBarを使用します。
画面上での配置、サイズ、色などの属性情報はレイアウト XML に定義し、スライダー操作時の処理は、Activity(または、Fragment)に記述します。
今回は、GUI スライダー(SeekBar)の実装について、解説したいと思います。
◎画面上での配置、サイズ、色などの属性情報
SeekBar だけでは設定値がわからないので、TextView を合わせて配置します。
また、スライダーコンポーネントとして、LinearLayout で囲み、背景を与えています。
:
<LinearLayout
android:id="@+id/scalar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_centerInParent="true"
android:background="@drawable/bg_cyan0"
android:visibility="invisible">
<SeekBar
android:id="@+id/seekbar"
android:layout_width="220dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:thumbTint="@color/red" <!-- つまみの色 -->
android:progressBackgroundTint="@color/grey400" <!-- バーの色 -->
android:progressTint="@color/red000" <!-- バーが進んだ色 -->
android:background="@android:color/transparent"/>
<TextView
android:id="@+id/deceleration"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:textAlignment="textEnd"
android:textSize="12sp"
android:background="@android:color/transparent" />
</LinearLayout>
:dwawable に背景用XML(bg_cyan0.xml)を作成します。
指定色の追加は、color.xml に追記します。
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="150dp"/>
<solid android:color="@color/cyan802"/>
</shape> :
<color name="grey400">#B0B0B0</color>
<color name="red000">#B0FF3232</color>
<color name="cyan802">#201080B5</color>
:
</resources>◎スライダーの操作時の処理
スライダーで指定できる最小値と最大値は、setMin、setMax にそれぞれ指定します。
現在値は、setProgress に指定します。
private float DECELERATION = -0.05f;
:
SeekBar seekBar = findViewById(R.id.seekbar);
TextView textView = findViewById(R.id.deceleration);
textView.setText(String.format("%.2f G", DECELERATION));
seekBar.setMin(-20);
seekBar.setMax(2);
seekBar.setProgress((int)(DECELERATION * 20));
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@SuppressLint("DefaultLocale")
@Override
public void onProgressChanged(
SeekBar seekBar, int progress, boolean fromUser) {
DECELERATION = (float) progress / 20;
textView.setText(String.format("%.2f G", DECELERATION));
// スライダーの操作時の処理
//(走行軌跡の減速区間の再表示)
:
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
:スライダーの操作は、リスナー(OnSeekBarChangeListener)の onProgressChanged で、
指定値(progress)を取得して、スライダーの操作時の処理を記述します。
設定値を操作するGUIスライダーを実装している Androidアプリです。
今回は、ここまでです。
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めての Android のアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、Java や C# などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、
かなりの時間がかかりますので、オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適かと、
まずは無料相談から♪

未経験者からプログラマーを目指すのに最適かと、
まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています、
お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適かと、
まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪





コメント欄