この記事は Androidスマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Java での開発経験、XML構文規則、Android のアプリ開発経験がある方を対象としています。
Android のアプリ開発でお役にたててれば、嬉しいです。
(これから Android のアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
DialogFragmentを画面サイズいっぱいに表示する
頭を使う仕事の休憩には、甘いお菓子がおススメです♪
ポイント
DialogFragmentは、ActivityやFragmentなどの画面から、画面項目の入力やリスト選択などの子画面として呼び出します。
用途として、ユーザーによる意思決定や追加情報の入力を求める小さなウィンドウを想定しているため、通常の使用方法では、画面サイズいっぱいに表示することができません。
ここでは、画面サイズいっぱいに表示する方法について、紹介します。
DialogFragmentの表示
DialogFragmentも、ActivityやFragmentと同様に、画面レイアウトをレイアウトXMLに記述します。
しかし、レイアウトXMLで画面サイズをmatch_parentと指定しても、画面サイズいっぱいには表示されません。

通常のダイアログを表示するDialogFragmentのコーディング。
public class CustomDialogEdit extends DialogFragment {
:
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
:
Dialog dialog = new Dialog(getActivity());
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
dialog.setContentView(R.layout.dialog_edit);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.setCanceledOnTouchOutside(true);
:レイアウトXML
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:paddingBottom="8dp"
android:gravity="center_horizontal"
android:orientation="vertical">
:
</LinearLayout>
<Button
android:id="@+id/dialog_close"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:background="@drawable/ic_round_cancel"/>
</RelativeLayout>画面サイズいっぱいにダイアログを表示する
画面サイズいっぱいにダイアログを表示するには、DisplayMetricsを使用して、スマホ本体の画面サイズを取得し、取得したサイズでレイアウトパラメータ(LayoutParams)を作成します。
作成したレイアウトパラメータをDialogにセットすることで、画面サイズいっぱいのダイアログとして表示できるようになります。

画面サイズいっぱいにダイアログを表示するDialogFragmentのコーディング。
public class CustomDialogList extends DialogFragment {
:
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
:
Dialog dialog = new Dialog(getActivity());
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
dialog.setContentView(R.layout.dialog_list);
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
int dialogWidth = displayMetrics.widthPixels;
int dialogHeight = displayMetrics.heightPixels;
WindowManager.LayoutParams layoutParams = dialog.getWindow().getAttributes();
layoutParams.width = (Math.min(dialogWidth, dialogHeight));
dialog.getWindow().setAttributes(layoutParams);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.setCanceledOnTouchOutside(true);
レイアウトXML
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:paddingBottom="8dp"
android:gravity="center_horizontal"
android:orientation="vertical">
:
</LinearLayout>
<Button
android:id="@+id/dialog_close"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:background="@drawable/ic_round_cancel"/>
</RelativeLayout>DialogFragmentの表示位置の変更
ダイアログは画面中央に表示します。
表示位置を変更するには、ダイアログのレイアウトパラメータを取得し、gravityに表示位置を変更します。
変更したレイアウトパラメータをダイアログに再セットします。
gravityのほか、verticalMargin、holizontalMarginの指定が可能です。
ダイアログの右上に表示するDialogFragmentのコーディング。
public class CustomDialogList extends DialogFragment {
:
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
:
Dialog dialog = new Dialog(getActivity());
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
dialog.setContentView(R.layout.dialog_list);
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
int dialogWidth = displayMetrics.widthPixels;
int dialogHeight = displayMetrics.heightPixels;
WindowManager.LayoutParams layoutParams = dialog.getWindow().getAttributes();
layoutParams.width = (Math.min(dialogWidth, dialogHeight));
layoutParams.gravity = Gravity.TOP | Gravity.END;
dialog.getWindow().setAttributes(layoutParams);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.setCanceledOnTouchOutside(true);
DialogFragmentの背景の変更
ダイアログの背景は濃い透過表示です。
setDimAmountを濃さ(float)を指定することで可能です。
ダイアログの背景の透過率を20%にしたDialogFragmentのコーディング。
public class CustomDialogList extends DialogFragment {
:
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
:
Dialog dialog = new Dialog(getActivity());
dialog.getWindow().setDimAmount(0.2f);
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
dialog.setContentView(R.layout.dialog_list);
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
int dialogWidth = displayMetrics.widthPixels;
int dialogHeight = displayMetrics.heightPixels;
WindowManager.LayoutParams layoutParams = dialog.getWindow().getAttributes();
layoutParams.width = (Math.min(dialogWidth, dialogHeight));
layoutParams.gravity = Gravity.TOP | Gravity.END;
dialog.getWindow().setAttributes(layoutParams);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.setCanceledOnTouchOutside(true);
今回は、ここまでです。
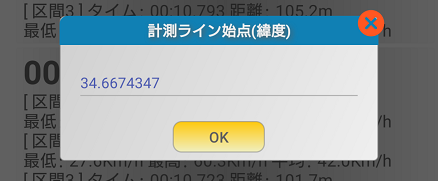
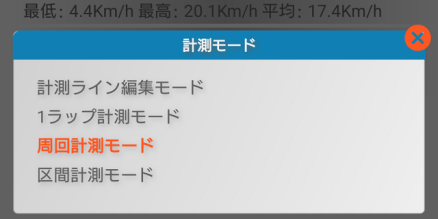
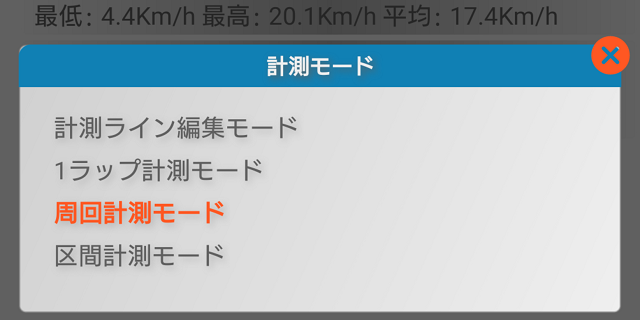
DialogFragmentを画面サイズいっぱい表示しているAndroidアプリです。
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めての Android のアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、Java や C# などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、
かなりの時間がかかりますので、オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適かと、
まずは無料相談から♪

未経験者からプログラマーを目指すのに最適かと、
まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています、
お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適かと、
まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪





コメント欄